시작 - 첫번째 맵차트 생성해 보기
가장 간단한 맵차트 설정
설치하기를 따라 차트 모듈과 css등을 설치했다면, 최소한의 설정으로 첫번째 맵차트를 생성해 볼 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>RealMap - Tutorial</title>
<script type="text/javascript" src="../lib/realmap-lic.js"></script>
<script type="text/javascript" src="../lib/realmap.js"></script>
<link href="../styles/realmap-style.css" rel="stylesheet" />
</head>
<body>
<div id="realmap" style="width:850px;height:650px;"></div>
<script type="text/javascript">
RealMap.createChart(document, 'realmap', {
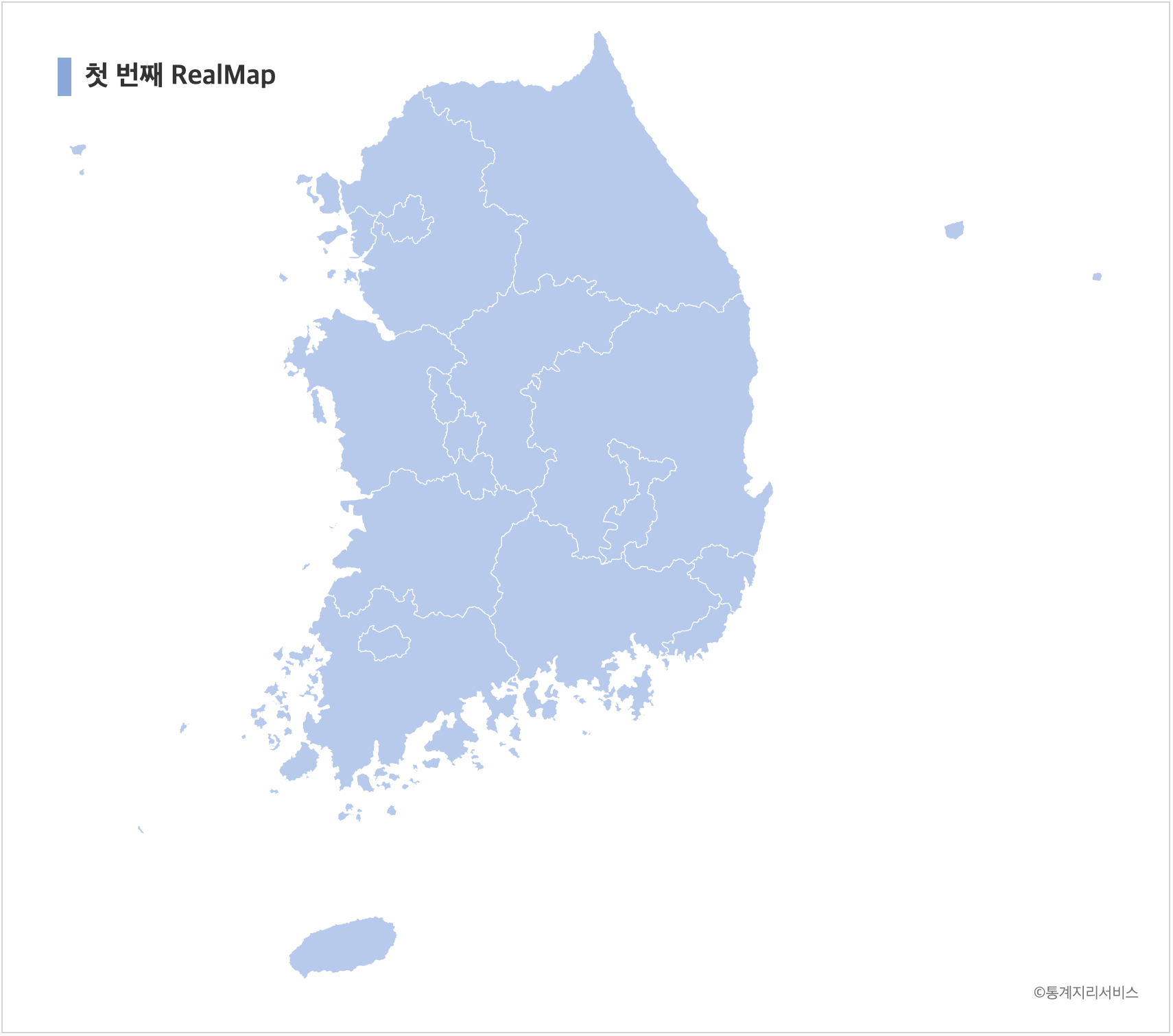
title: '첫 번째 RealMap',
map: {
url: '../assets/map/kr-sido-low.topo.json.json'
},
body: {
projection: 'mercator',
},
series: {
useMapData: true,
style: {
stroke: 'white'
}
},
credits: {
text: '©Natural Earth',
url: `https://www.naturalearthdata.com/`,
},
});
</script>
</body>
</html>Html 페이지에 맵차트가 표시될 div 엘리먼트를 추가하고 크기를 지정한 후, 설정 정보와 함께 RealMap.createChart를 호출하여 차트를 생성한다.